HTTP HTTPS HTTP2
HTTP
超文本传输协议,是从web服务器传输超文本标记语言到本地浏览器的传送协议,默认工作在80端口。
原理
HTTP是一个基于TCP/IP协议来传输数据的应用层协议,传输的数据类型可以为,html文件、图片文件、查询结果等。
HTTP一般用于B/S架构(浏览器、服务器),浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
工作流程
- 建立TCP/IP连接,客户端与服务器通过Socket三次握手进行连接。
- 客户端向服务端发起HTTP请求。
- 客户端发送请求头信息,请求内容,最后会发送一空白行,标示客户端请求完毕。
- 服务器做出应答,表示对于客户端请求的应答。
- 服务器向客户端发送应答头信息。
- 服务器向客户端发送请求头信息后,也会发送一空白行,标示应答头信息发送完毕,接着就以Content-type要求的数据格式发送数据给客户端。
- 服务端关闭TCP连接,如果服务器或者客户端增Connection:keep-alive就表示客户端与服务器端继续保存连接,在下次请求时可以继续使用这次的连接。
特点
- HTTP协议支持客户端/服务端模式,也是一种请求/响应模式的协议。
- 简单快速,客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。
- 灵活:HTTP允许传输任意类型的数据对象。传输的类型由Content-Type加以标记。
- 无连接:限制每次连接只处理一个请求。服务器处理完请求,并收到客户的应答后,即断开连接,但是却不利于客户端与服务器保持会话连接,为了弥补这种不足,产生了两项记录http状态的技术,一个叫做Cookie,一个叫做Session。
- 无状态:无状态是指协议对于事务处理没有记忆,后续处理需要前面的信息,则必须重传。
问题
- 数据明文传输,容易被窃听截取
- 数据的完整性未校验,容易被篡改
- 双方没有验证身份,有冒充对方的风险
URL与URI
- URL:统一资源定位符。
- URI:统一资源标识符。
URL是用来定位具体的资源的,标示了一个具体的资源位置。互联网上的每个文件都有一个唯一的URL。
URI是用来标示 一个具体的资源的,我们可以通过URI知道一个资源是什么。
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
GET与POST的区别
- 都包含请求头请求行,post多了请求body。
- get多用来查询,请求参数放在url中,不会对服务器上的内容产生作用。post用来提交,如把账号密码放入body中。
- GET是直接添加到URL后面的,直接就可以在URL中看到内容,而POST是放在报文内部的,用户无法直接看到。
- GET提交的数据长度是有限制的,因为URL长度有限制,具体的长度限制视浏览器而定。而POST没有。
HTTPS
HTTPS就是为了解决上面HTTP的问题。默认工作在443端口。
HTTPS协议(HyperText Transfer Protocol over Secure Socket Layer):一般理解为HTTP+SSL/TLS,通过 SSL证书来验证服务器的身份,并为浏览器和服务器之间的通信进行加密。
SSL/TLS
SSL:安全套接字层,SSL协议位于TCP/IP协议与各种应用层协议之间,为数据通讯提供安全支持。
TLS:传输层安全,其前身是SSL,后来改名,目前使用最广泛的是TLS 1.1、TLS 1.2。
HTTPS工作流程


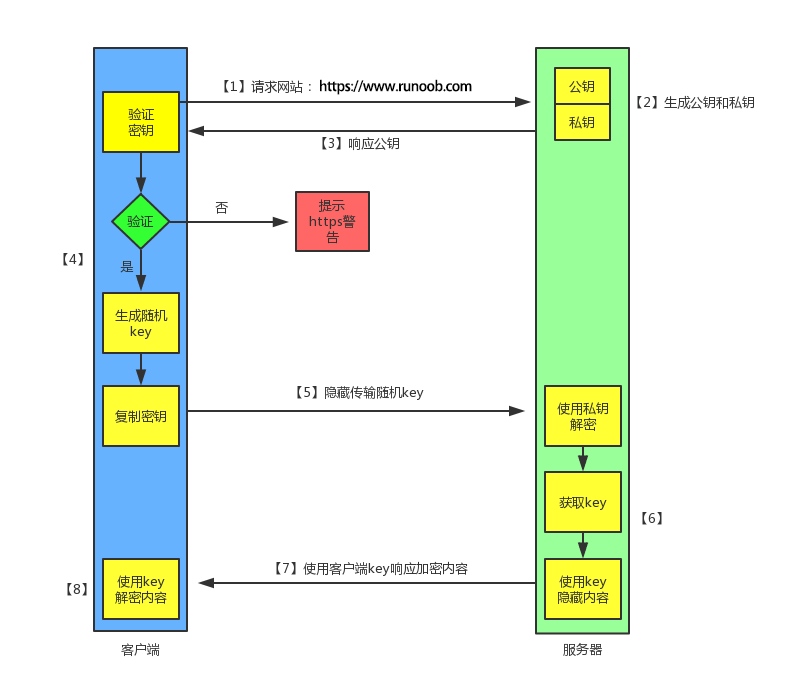
- 首先客户端通过URL访问服务器建立SSL连接。
- 服务端收到客户端请求后,会将网站支持的证书信息(证书中包含公钥)传送一份给客户端。(这个证书其实就是公钥,只是包含了很多信息)
- 客户端的服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
- 客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。(会话密钥就是第一张图的随机key)
- 服务器利用自己的私钥解密出会话密钥,这里就是连接建立完成。
- 服务器利用会话密钥加密与客户端之间的通信。
缺点
- HTTPS协议多次握手,导致页面加载时间延长。
- HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗。
- SSL证书需要付费。
- SSL涉及到的安全算法会消耗CPU资源,对服务器资源消耗较大。
- 技术难度相比HTTP大。
- SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
- HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
总结HTTPS和HTTP的区别
- HTTP明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP) 数据传输过程是加密的,安全性较好。
- 使用HTTPS协议需要到CA(Certificate Authority,数字证书认证机构) 申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy和GlobalSign等。
- HTTP页面响应速度比HTTPS快,主要是因为HTTP使用TCP三次握手建立连接,客户端和服务器需要交换3个包,而HTTPS除了TCP的三个包,还要加上ssl握手需要的9个包,所以一共是12个包。
- http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTPS其实就是建构在SSL/TLS之上的HTTP协议,所以,要比较HTTPS比HTTP要更耗费服务器资源。
HTTP2
HTTP/2.0的目标是改善用户在使用Web时的速度体验。
新特点
HTTP2.0新特性
HTTPS和HTTP2.0详解
HTTP 2.0 详细介绍
二进制分帧
相对于HTTP1.0和HTTP1.1,2.0在应用层与传输层中间增加了一个二进制分帧层。
在二进制分帧层上,HTTP2.0会将所有传输信息分割为更小的消息和帧,并对它们采用二进制格式的编码将其封装。其中,HTTP1.X中的首部信息header封装到Headers帧中,而request body将被封装到Data帧中。
HTTP2.0通信都在一个TCP连接上完成,这个连接可以承载任意数量的双向数据流,相应的每个数据流以消息的形式发送。而消息由一或多个帧组成,这些帧可以乱序发送,然后根据每个帧首部的流标识符重新组装。
首部压缩
HTTP1.x每次通讯(请求或响应)都会携带首部信息用于描述资源属性。而HTTP2.0在客户端和服务端之间使用首部表来跟踪和存储之前发送的键值对。请求与响应首部的定义在HTTP2.0中基本没有变,只是所有首部键必须全部小写,而且要求行要独立为:method:、:scheme:、:host:、:path:这些键值对。
HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields(首部表)表,既避免了重复header的传输,又减小了需要传输的大小。
优化
使报头更紧凑,更快速传输,有利于移动网络环境。减少每次通讯的数据量,使网络拥塞状态得以改善。
工作流程
对于相同的数据,不再重新通过每次请求和响应发送。每个新的首部键值对要么追加到当前表的末尾,要么替换表中之前的值。首部表在HTTP2.0的链接存续期内始终存在,由客户端和服务端共同渐进的更新。
流量控制
HTTP2.0为数据流和连接的流量提供了一个简单的机制:
- 流量基于HTTP链接的每一跳进行,而非端到端的控制。
- 流量控制基于窗口更新帧进行,即接收方广播自己准备接收某个数据流的多少字节,以及对整个链接要接收多少个字节。
- 流量控制有方向性,即接收方可能根据自己的情况为每个流乃至整个链接设置任意窗口大小。
- 流量控制可以由接收方禁用,包括针对个别的流和针对整个链接。
- 帧的类型决定了流量控制是否适用于帧,目前只有DATA帧服从流量控制,所有其他类型的帧并不会消耗流量控制窗口的空间。这保证了重要的控制帧不会被流量控制阻塞。
多路复用
基于二进制分帧层,HTTP2.0可以在共享TCP链接的基础上同时发送请求和响应。HTTP消息被分解为独立的帧,而不破坏消息本身的语义,交错发出去,在另一端根据流标识符和首部将他们重新组装起来。
即连接共享,即每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的id将request再归属到各自不同的服务端请求里面。
优化
- 可以并行交错的发送请求和响应,这些请求和响应之间互不影响。
- 只使用一个链接即可并行发送多个请求和响应。
- 消除不必要的延迟,从而减少页面加载的时间。
- 不必再为绕过HTTP1.x限制而多做很多工作。
请求优先级
HTTP消息分为很多独立帧之后,就可以通过优化这些帧的交错和传输顺序进一步优化性能。
优化
服务器可以根据流的优先级控制资源分配(CPU、内存、宽带),而在响应数据准备好之后,优先将最高优先级的帧发送给客户端。浏览器可以在发现资源时立即分派请求,指定每个流的优先级,让服务器决定最优的响应次序。这样请求就不用排队了,既节省了时间,又最大限度的利用了每个连接。
服务端推送
服务器可以对一个客户端请求发送多个响应。服务器向客户端推送资源无需客户端明确的请求。
服务端根据客户端的请求,提前返回多个响应,推送额外的资源给客户端。
优化
- 减轻数据传送的冗余步骤。
- 加快页面响应速度。