hexo使用
目录
[toc]
安装
安装node
hexo使用npm运行,所以首先需要安装node.js,安装node.js的同时会安装npm模块。
- 在官网下载。node.js
- 点击下载的文件进行安装(一路next)。
安装成功后在命令行工具查看是或否安装成功。
1 | node -v |
出现下图的版本号即为安装成功。

安装hexo
安装完node后就可以安装hexo了。这里全局安装hexok。
1 | npm install hexo-cli -g |
安装完成后在命令行查看版本后确认是否安装成功。

接下来就可以快乐的使用了。
介绍
在使用前还是先看下介绍吧,这样入手必较方便。
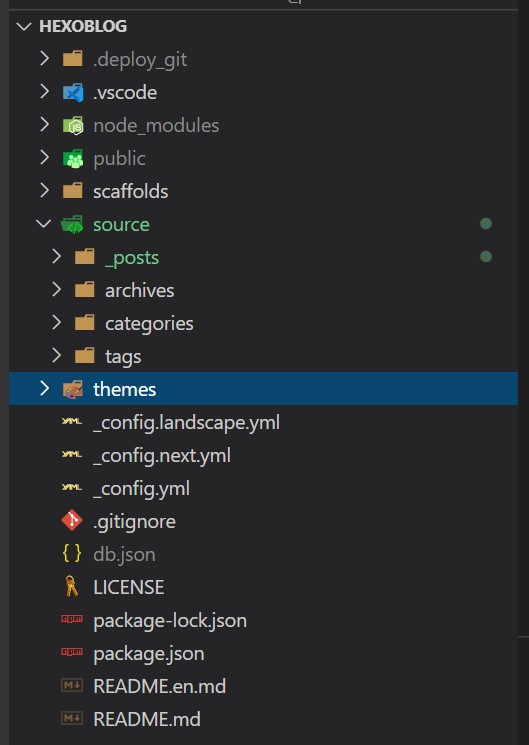
看看目录结构

我们对重要的文佳夹分析下:
node_modeules:
因为运行在node环境下,这里就是安装的所有npm包。
public:
这里存放时hexo运行生成的所有hexo静态文件,将来托管在git上,可以使用gitee pages服务托管为静态网站作为博客网站。本地的启动看到的页面也是由这里产生。
scaffolds:
这里存放我们的模板文件,包括创建草稿,博客,自定义页面的模板文件,当然都是markdown文件,我们也可以对其修改以满足我们的需求。
sources:
这里都是我们的内容,post存放我们写的博客,文档等等,其他的呢,就是自定义的页面了,包括分类,标签,归档,我们也可以继续扩展,一般只需要关注post就可以了。
theme:
这里存放生成博客网站的主题文件了,毕竟原有的主题实在不怎么好看。可以下载多个主题,随时切换使用。
_config.yml
这个可不是目录,是实打实的文件了,我们的配置都在这里面了,这里做一些自定义的配置。
使用
常用命令有:
1 | # 创建文章 |
相关文章